עמוד נחיתה הוא ללא ספק המלך הבלתי מעורער של כל קמפיין לידים.
אם חלון הראווה בחנות בגדים מדמה באנר שמושך אנשים להיכנס, אז עמוד הנחיתה מהווה את כל מה שקורה בפנים החנות, מהרגע שנכנסים ועד הרגע שבו מדברים עם המוכר. אם נכנסנו לחנות כי חלון הראווה היה מושך, אבל בפנים חווינו בלאגן, רעש, מחירים גבוהים, לכלוך ובגדים מכוערים – כנראה שלא נפנה למוכר, וכל המאמץ של סידור חלון הראווה היה לחינם.
אחרי הרבה שנים בתחום, בדגש על קמפיינים שמטרתם לידים, נתקלתי ואני ממשיך להיתקל בטעויות שחוזרות שוב ושוב בעיצובים של עמודי נחיתה. הטעויות הללו גורמות ללקוח לאבד כסף, שכן עמוד נחיתה לא טוב (או מעולה) יהיה בעל אחוז המרה נמוך יותר – כלומר, צריך יותר הקלקות בשביל להגיע לאותה כמות של לידים, או במילים אחרות – הלידים יקרים יותר ממה שהיו יכולים להיות, אם עמוד הנחיתה היה טוב יותר.
אני מאמין שמתוך כל תהליך הפרסום בדיגיטל, עמוד הנחיתה הוא המרכיב שהכי שווה להשקיע בו במונחים של "עלות – תועלת". הזמן שצריך להשקיע בעמוד נחיתה טוב, הוא קטן מאוד יחסית לזמן שצריך להשקיע בכל שאר האספקטים של הקמפיין. אבל המשמעות שלו והאפקט של עמוד שנבנה נכון, הם עצומים ונסחבים איתנו לכל אורך הקמפיין, ולפעמים למשך חודשים רבים הוא עדיין ימשיך לספק תוצאות טובות.
ריכזתי עבורכם את הטעויות הנפוצות, שלדעתי הן הקריטיות ביותר בעיצוב של עמודי נחיתה. טעויות בהן נתקלתי שוב ושוב בעבודה מול מעצבות (ומעצבים), משרדי פרסום, סוכנויות שהן קולגות ולקוחות שהחליטו שהם אלו שמעצבים את העמוד. מי שמכיר אותי באופן אישי יודע שאני סוג של Soup Nazi בעבודה מול משרדי פרסום ומעצבות, ולא מוותר עד שאני מקבל את העמוד שאני עף עליו (וכמובן גם הלקוח). הטעויות שמצוינות כאן הן כמובן דעתי האישית ואתם לא חייבים לקבל את כולן, רק קחו בחשבון שהן נכתבו מתוך דם של מיליוני הקלקות ?
אם תוצאות זה משהו שחשוב לכם, אני מבטיח לכם שאם תישמרו ולא תעשו את הטעויות שמתוארות כאן, עמודי הנחיתה שלכם ימירו בצורה הרבה יותר טובה, ועלות הלידים שלכם תרד פלאים.
עד כאן חפירות, יאללה לעבודה:
טעות מס' 1 – עיצוב דסקטופ לפני עיצוב מובייל
האם אתם מזדהים עם התהליך הבא?
המעצבת מקבלת הוראות לעיצוב עמוד לפי נראות של דסקטופ >> המעצבת מחזירה סקיצות של דסקטופ >> מתחיל תהליך פינג פונג >> אישור סקיצה סופית דסקטופ >> התאמה למובייל >> אישור מובייל >> תכנות העמוד.
בין אם אתם מזדהים או לא, אני יכול להבטיח לכם שסדר הפעולות הנ"ל הוא עדיין זה ששולט ברוב משרדי הפרסום בארץ. כן, גם בחברות הגדולות ביותר.
הסדר הנ"ל הוא סוג של "תקיעה" היסטורית, איזשהו קיבעון מחשבתי כזה שקשה לנו לעזוב, שהמלך הוא הדסקטופ, והמובייל הוא משהו שמותאם אליו. כמובן שאין לזה שום הגיון בתקופה שלנו, כיוון שהמלך הוא המובייל ולא הדסקטופ.
תציצו רגע בקמפיינים שלכם בפייסבוק ובגוגל, תראו כמה תנועה נכנסה לכם מהדסקטופ לעומת המובייל, וכמה לידים נכנסו לכם מהמובייל לעומת הדסקטופ.
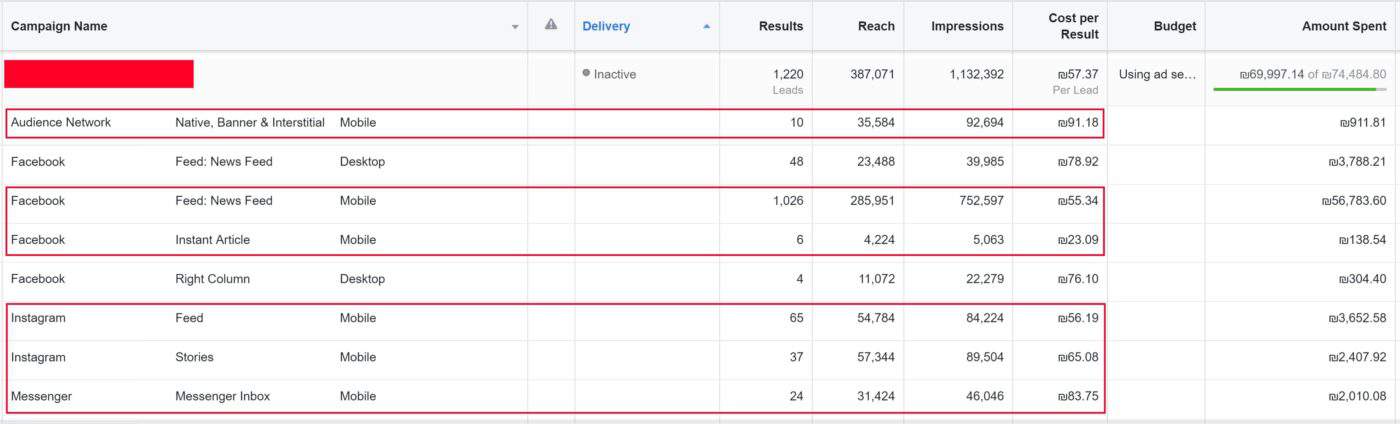
שימו לב לדוגמא הבאה:
אני מבטיח לכם שלא התאמצתי לבחור קמפיין. מדובר בקמפיין אקראי באחד החשבונות שלנו. במקרה הזה קמפיין נדל"ן בפייסבוק שמפנה לעמוד נחיתה חיצוני (לא טופס לידים פנימי), לתקופה של כחודש וחצי.
שימו לב למשקל של המובייל לעומת הדסקטופ.
מתוך 1,220 לידים, רק 52 לידים הגיעו מהדסקטופ, וכל השאר (1,168 לידים) הגיעו מהמובייל. רק כ-4% מהלידים הגיעו מהדסקטופ! וזה לא בגלל שהעמוד של הדסקטופ פחות טוב מהמובייל, אלא פשוט בגלל שמרבית התנועה היום מגיעה מהמובייל.
מה ההיגיון אם כן, להשקיע כל כך הרבה בעיצוב דסקטופ, ואז פשוט לעשות לו התאמה זריזה למובייל?
איך מתקנים את הטעות?
נותנים למובייל את הכבוד הראוי לו. הוא זה שמוביל את העיצוב. משקיעים בו את כל הזמן הנדרש, ורק לאחר שממש מרוצים, עושים את "ההתאמה" לדסקטופ.
טעות מס' 2 – שדה אימייל בעמוד נחיתה
הסעיף הנ"ל נכנס למקום גבוה ברשימת הטעויות, וזהו אחד הסעיפים שאנחנו מוצאים עצמנו "מתווכחים" ומתעקשים עליהם הכי הרבה בעבודה מול משרדי פרסום ולקוחות. איכשהו, הרבה חברות מתקשות להבין כמה שהסעיף הזה קריטי, וחלקן פשוט מתעקשות להכניס שדה של אימייל לעמוד נחיתה, וכך לגרום להפחתה משמעותית של אחוז ההמרה בעמוד.
בגדול החשבון הוא מאוד פשוט, יותר שדות = פחות אחוז המרה = עלות ליד גדולה יותר.
הסיבות שלקוחות נותנים לכך שהם "חייבים" שדה אימייל הם רבים: "מה זה שווה אם אני לא מדוור לו?", "מה אני אעשה אם הוא לא עונה לי?", "אני רוצה לשלוח לו חומר מקדים לפני", "אני רוצה שיצטרף לרשימת תפוצה שלי" ועוד רבים וטובים.
הנה הדבר הכי חשוב שצריך להבין לגבי עמודי נחיתה – כל דבר שאפשר לקחת אחרי שהגולש כבר השאיר פרטים, עדיף לבקש בטלפון ולא בעמוד. כן, אפילו מייל. וכן, אפילו שזה מעצבן לבקש מייל בטלפון. אה, ואם הוא לא רוצה להביא לי את המייל בטלפון? מאוד פשוט, הוא כנראה גם לא היה מביא לך את המייל בעמוד נחיתה, ופשוט היה עוזב מבלי להשאיר פרטים.
חייבים לזכור שהמטרה שלנו בסופו של דבר היא למכור. במרבית המקרים, המכירה של הליד מתבצעת באופן טלפוני או בפגישה. לכן אנחנו חייבים לעשות את המקסימום האפשרי כדי שישאירו טלפון – ולא לבקש מהם שום דבר מעבר לזה (דוגמא לטעות נוספת באותו הקשר – הפרדה בין שדה של שם פרטי ושדה של שם משפחה).
הנ"ל קריטי פי כמה בעמודי נחיתה של מובייל (להזכירכם, הם אלו שמקבלים את מרבית התנועה) – וזאת בגלל שאחד הדברים המתסכלים ביותר הוא לכתוב את כתובת המייל שלך במובייל.
איך מתקנים את הטעות?
במקרה הכי טוב, מורידים את השדה לגמרי ומבקשים מהנציג שיבקש את המייל בטלפון.
במקרה פחות טוב, מורידים את השדה רק מעמוד המובייל.
טעות מס' 3 – שדה מייל חובה בעמוד נחיתה
אם כבר חטאתם בסעיף הקודם, והכנסתם שדה אינפוט של אימייל לעמוד הנחיתה, בבקשה בבקשה בבקשה, אל תעשו אותו שדה חובה. זה אולי אחד הדברים הגרועים ביותר שניתן לעשות בעמוד נחיתה, ואחד הדברים שמורידים אחוזי המרה יותר מכל דבר אחר.
אז אם אין לכם ברירה ואתם חייבים שיהיה שדה של אימייל, לפחות תוודאו שזה לא שדה חובה, ותוודאו שהגולש יודע שזה לא שדה חובה על ידי שימוש בכוכביות (כולם יודעים את המשמעות של הכוכבית, אין צורך להוסיף טקסט הסבר של חובה / לא חובה).
איך מתקנים את הטעות?
מורידים את ה-Required בשדה של האימייל, ומבליטים את זה על ידי כוכביות בשאר השדות שהינם חובה, לעומת שדה האימייל.
טעות מס' 4 – ולידציה של אינפוט במספר טלפון
אני יודע, אני שובר כאן מוסכמות. איך אני יכול לקרוא לולידציה של שדה "טעות"? מרבית הסוכנויות רואות בזה כשירות אקסטרא שהן מספקות, כיוון שכך מסננים הרבה "זבל" של מספרים שהוכנסו בצורה שגויה, ונשארים רק עם הלידים האיכותיים שהמספר שלהם תקין. הגיוני, לא?
אז זהו… שזה אמנם נכון, אבל יש לזה מחיר שהוא גבוה מדי.
אני יכול להגיד באופן אישי שלא מעט פעמים כבר הייתי מוכן להכניס פרטים לעמוד נחיתה ששכנע אותי, אבל הולידציה דפקה את כל העסק וגרמה לי לצאת מהעמוד בלי להשאיר פרטים, אפילו שהייתי לקוח פוטנציאלי.
למה לא הצלחתי להכניס טלפון תקין? מי יודע… אולי בגלל שהכנסתי מקף, אולי בגלל שלא הכנסתי מקף, אולי בגלל שהכנסתי מספר בלי 0 בהתחלה, אולי בגלל שהכנסתי אותו עם 972, או אולי בכלל עם +972… אני יכול להבטיח לכם שבכל מקרה היו מבינים מה המספר שלי בסופו של דבר. אבל הולידציה הייתה כל כך נוראית שכבר התייאשתי מלמצוא את הנוסח המושלם שעמוד הנחיתה יואיל בטובו לקבל.
אז נכון, אם עושים ולידציה ברמה מאוד גבוהה אז כל הנ"ל שכתבתי עדיין יתקבל בעמוד הנחיתה. אבל בינינו, מעטים המתכנתים שעושים ולדיציה בכזאת רמה. והתוצאה היא ירידה של אחוזי ההמרה של העמוד, ואובדן של לידים יקרים (להלן: "המחיר").
ובמה אנחנו מסתכנים שאין ולידציה? בטלפון לא נכון? אז הנה הניסיון שלי אחרי עשרות אלפי לידים – אחוז האנשים שמכניסים מספר טלפון שגוי (ברמת המבנה, כזה שהיה נדחה בולידציה) הוא אפסי. לעומת זאת, כמות הצורות השונות שאנשים מכניסים את הטלפון שלהם היא גדולה. גדולה מאוד, וכמעט תמיד ובכל צורה, ניתן להבין בפשטות מה מספר הטלפון שצריך לחזור אליו.
תזכרו – אתם לא משלמים על לידים – אלא על הקלקות / חשיפות, לכן ליד עם טלפון שגוי (נניח ספאם לצורך ההמחשה) לא באמת פוגע בכם בשום צורה.

איך מתקנים את הטעות?
האפשרות הראשונה והמועדפת עלי, היא להסיר לגמרי את הולידציה מהשדה של הטלפון (ולידציה של "מספר" זה מספיק בהחלט, כך שאם מכניסים אותיות יקבלו הודעת שגיאה). האפשרות השנייה היא לעשות ולידציה ברמה הכי גבוהה שניתן, כך שתתפוס את כל הצורות והניסוחים האפשריים. וכמובן, במידה ובוחרים את האפשרות השנייה, לעשות אינספור בדיקות כדי לוודא שאכן ניתן להכניס את מספר הטלפון בכל דרך אפשרית.
טעות מס' 5 – שדות Input לא מספיק גדולים
הטעות הנ"ל משמעותית בעיקר למובייל, אבל לא רק. כל הספקים שעבדו ועובדים איתי יודעים שאם הם רוצים שיהיה סיכוי שהעיצוב יהיה מאושר, השדות חייבים להיות ג-ד-ו-ל-י-ם! או כמו שאני אוהב להגיד – "בגודל של הראש שלך".
טופס צור קשר חייב להיות מזמין וקל. לגולש צריך להיות ברור שאם הוא מחליט להשאיר פרטים זה יהיה לו ממש, אבל ממש קל. בחלק מהמקרים אגב, ההחלטה הזאת קורית בכלל בתת המודע של הגולש, והשדות הגדולים משפיעים על אותו תת מודע ומזמינים אותו להשאיר פרטים, רק בגלל שהם תופסים חלק גדול מהעמוד.
אז כמה גדולים?
בהנחה שהשדות במובייל הם אנכיים ולא אופקיים (נגיע לזה בהמשך) אני ממליץ על גובה של 55 פיקסלים, ורוחב שיהווה כ-85% מרוחב העמוד.
ככה זה אמור להיראות:
אותו כנ"ל לגבי כפתור ה"שלח", שאמור ליישר קו עם גודל שדות האינפוט.
איך מתקנים את הטעות?
תגדילו! פשוט תגדילו, בלי לפחד ?
טעות מס' 6 – שדות אופקיים במקום מאונכים
גם הטעות הזאת, כמו מרבית הטעויות האחרות, הינה קריטית בעיקר במובייל (אבל לא רק).
אם אתם רוצים להוריד אחוזי המרה בוודאות, תעצבו את הטופס כך שהשדות יונחו אחד ליד השני בצורה אופקית.
אם אתם מעוניינים לשפר אחוזי המרה וגם להקל על אותם גולשים שבכל מקרה ישאירו פרטים, תעצבו להם בבקשה טופס נח שכל השדות כולל כפתור השלח נמצאים אחד מתחת לשני בצורה נוחה, כך שיוכלו לגלול מטה לשדה הבא, בלי צורך להקטין ולהגדיל מסך, ובלי צורך לגלול לצדדים ולשאול את עצמם "אוקי, האם יש שדה נוסף?" ו"איפה אני מוצא את כפתור השלח?".
חלק מהלקוחות הפוטנציאלים שלכם מחזיקים בפלאפון עם מסך קטן, וחלק מהלקוחות שלכם לא הכי טכנולוגים. אבל גם אם הלקוחות שלכם הם כמוני ומחזיקים במסך ענק והם מאוד טכנולוגים, הם עדיין מעדיפים חווית השארת פרטים מזמינה וקלה, ולא כזאת שרק תעצבן אותם.
איך מתקנים את הטעות?
מבקשים עיצוב שכולל שדות אנכיים ולא אופקיים. שימו לב, זה כולל את כפתור השליחה וגם את כפתור החיוג שנמצא בסעיף הבא.
טעות מס' 7 – כפתור חיוג לא מעוצב
הנה נתון שנבדק סטטיסטית על עשרות קמפיינים שאנחנו מנהלים. במרבית המקרים (בקמפיינים "רגילים") כמות שיחות הטלפון לעומת כמות ה"לידים" (אנשים שמשאירים פרטים בטופס) היא בערך 50/50. כלומר על כל ליד יש בממוצע שיחת טלפון אחת, עם סטיות לכאן או לכאן. עכשיו בואו נחבר את הנתון הזה עם העובדה שכמעט כל השיחות מגיעות מהמובייל, ונקבל את אחד הכפתורים החשובים ביותר, אבל הכי פחות מוערכים בעמוד הנחיתה – כפתור החיוג.
אנשים אוהבים להתקשר, ויש יתרונות רבים לשיחות טלפון – הליד הוא הכי חם שיכול להיות (מעוניין לדבר עכשיו), ובשניה שהתקשר כבר יש לכם את מספר הטלפון שלו (בהנחה שאתם עובדים עם מספרים וירטואליים). שיחת הטלפון בעצם אומרת – 'אתה לא צריך לשאול אותי מתי נח לי, אני מתקשר כי נח לי לדבר עכשיו, ותודה שעשית לי את החיים קלים עם כפתור חיוג מרכזי ובולט'.
הבעיה היא שבעמודי נחיתה רבים שנתקלתי בהם אין בכלל כפתור חיוג, אלא מספר טלפון (או כוכבית). נכון שבמרבית המקרים לחיצה על המספר תפתח את החייגן, אבל למה להסתמך על זה שהגולש יודע את זה? וגם אם כן, זה לא ממש מזמין.
גם בעמודים בהם יש כפתורי חיוג, מתייחסים אליהם כמשהו שהוא פחות חשוב, או שמתייחסים אליהם כמשהו שצריך להשתלט על כל העמוד ולהיגלל ביחד עם העמוד לכל מקום – דבר שמהווה טעות כיוון שיש בזה התעלמות מוחלטת מכל עניין הפאנל של עמוד הנחיתה (אם הוא לא מוכן עדיין להשאיר פרטים, למה שיהיה מוכן להתקשר מההתחלה?). אלו שכן מציבים את הכפתור במקום הנכון (מתחת לכפתור השלח) מצמידים אותו לכפתור השליחה ולא נותנים לו ביטוי מספיק בולט, כך שקל להתבלבל וללחוץ עליו במקום על כפתור השליחה, דבר היוצר בלבול כבר אחרי שהשאירו פרטים, ולפעמים יכול לגרום לאובדן לידים מיותר לחלוטין.
איך מתקנים את הטעות?
כפתור החיוג צריך להיות גדול, בערך 30% מרוחב העמוד (מובייל). מומלץ שיהיה לו צבע שונה מכפתור השליחה, והוא צריך להיות ממוקם תחתיו, אבל לא בצמוד אליו. מומלץ עיצובית שיכלול אייקון של טלפון, אבל גם טקסט "חיוג ישיר" יעשה את העבודה בצורה מושלמת. כמו כן, מומלץ שיהיה מעוצב בצורה שונה מכפתור השליחה (עיגול שמדמה כפתור זאת הצורה האופטימלית, בזמן שכפתור השליחה במרבית המקרים יהיה בצורה של מלבן).
טעות מס' 8 – בלבול בין עמוד נחיתה לעמוד מכירה
בואו נעשה רגע סדר, כי הרבה אנשים נוטים להתבלבל. עמוד מכירה הוא לאו דווקא עמוד שמסתיים בסליקה. עמוד מכירה הוא עמוד שאתם מנסים למכור בו את המוצר / השירות, במקום לעורר עניין ראשוני ורצון לשמוע פרטים נוספים.
עמוד נחיתה בהגדרה הוא העמוד שמגיעים אליו אחרי ההקלקה, והוא יכול להיות, בין השאר גם עמוד מכירה. עם זאת, במרבית המקרים כשבונים עמוד נחיתה בונים אותו מתוך כוונה שהגולש ישאיר פרטים ונוכל לחזור אליו בצורה טלפונית, ושם לבצע את המכירה / קביעת הפגישה.
אז אם אנחנו רק רוצים שישאירו פרטים, למה עדיין ניתן לראות עמודים באורך הגלות? למה יש עדיין עמודים שמספרים את כל המידע על המוצר ורק אז מפנים ליצירת קשר, במקום פשוט לעורר סקרנות ראשונית ולהוביל מיד להשארת פרטים?
יש לכך שתי סיבות עיקריות:
- המפרסם מעוניין לקבל ליד איכותי ככל האפשר
- המפרסם חושב שזה עוזר בשכנוע של הגולש להשאיר פרטים
לגבי הסיבה השנייה, חשוב להבין שגם אם כל מה שתכתבו שווה זהב, עדיין הסיכוי שלגולש יהיה כוח וזמן לקרוא הכול הוא קטן, ולכן סביר להניח שפספסתם חלק מהלקוחות הפוטנציאלים שזה פשוט היה להם ארוך מדי.
הסיבה הראשונה היא הרבה יותר בולטת. המפרסם רוצה שהלקוח הפוטנציאלי יידע כמה שיותר פרטים לפני שהוא מגיע אליו – וככה הליד יהיה יותר איכותי, חם וקרוב לסגירה. הרי היתרונות הם ענקיים – אין שיחות לא רלוונטיות עם כל מיני שאלות "מעצבנות" והשיחות שכן רלוונטיות הן מהירות יותר ועם סיכוי גבוה יותר לסגירה (כי הליד כבר קיבל את כל הפרטים).
אז איפה טמונה הבעיה?
אנחנו חיים בעולם של חוסר סבלנות. יש לנו שניות מעטות לתפוס את תשומת הלב של הגולש, ועוד זמן קצר מאוד כדי לגרום לו להחליט להשאיר פרטים. עודף טקסט שנפתח בעמוד נחיתה כתוצאה מהקלקה על מודעה, בלי קשר למה שכתוב בטקסט, גורם לעייפות פסיכולוגית ורצון אינסטינקטיבי לסגור את העמוד ולחזור לגלילת הפייסבוק שמספקת הזרקות מידע קטנות ונעימות.
אבל גם אם הגולש הוא האיש הסבלני בעולם והוא מוכן לשבת ולקרוא את כל מה שכתבתם, מה הסיכוי שכתבתם בדיוק את מה שמעניין אותו, ושעניתם לו בדיוק על השאלות שמעניינות אותו? ונגיד וכן עניתם, לדוגמא לשאלה "כמה עולה?" – מה הסיכוי שהוא הבין את הערך כמו שצריך, בצורה שתגרום לו עדיין להשאיר פרטים ולא פשוט לסגור בטענת "יקר מדי"?
אז נכון, בתוך כל הסיפור הזה עדיין יהיו אנשים שישאירו לידים. וכן, הם כנראה יהיו לידים איכותיים (או פשוט כאלו שלא היה להם כוח לקרוא אבל עדיין החליטו להשאיר פרטים).
אבל, ויש פה אבל גדול – כמה לקוחות פוטנציאלים פספסנו בתהליך?
ככל הנראה הרבה, הרבה מאוד, וחלקם בוודאות ברמת איכות גבוהה מאוד.
אז מתי כן ניתן להבין מפרסמים שמשתמשים בעמודי נחיתה ארוכים? בעיקר כאשר יש בעיה של טלפנים. אם האדם שמתקשר לליד הוא בעל העסק ואין לו כוח לשיחות לא רלוונטיות, או לחילופין אם העובד או המשווק שמתקשר הוא "עצלן" ואין לו כוח להסביר שוב ושוב על המוצר ולשמוע שזה יקר. במקרים כאלו, ישנה העדפה שהליד שנכנס כבר עבר את המשוכה הזאת.
וכמובן שחשוב להפנים משהו שהרבה שוכחים או לא מודעים, אבל הוא קריטי – אם הגולש הגיע לעמוד הנחיתה זה אומר שכבר שילמנו עליו את עלות המדיה. המשמעות היא שלא יהיה לנו חיסכון כספי על המדיה בכך שנקבל פחות לידים ביותר איכות. הלידים יעלו לנו הרבה יותר כסף, ועבור אותו התקציב נקבל הרבה פחות לידים.
אם נעשה עמוד נחיתה קצר ולעניין – הלידים האיכותיים עדיין יהיו שם, פשוט שיתווספו אליהם גם הלידים הפחות איכותיים, וגם אלו שבאמצע ואפשר היה לשכנע אותם ולהגיע איתם למכירות. וכמובן שכל הלידים הללו מהווים דאטה שניתן להשתמש בה בהמשך, גם אם לא התאימה להם ההצעה הספציפית כרגע.
איך מתקנים את הטעות?
מעסיקים טלפנים חרוצים שיודעים לקבל 'לא' ולהסביר גם מאה פעם אם צריך את הערך המוסף והיתרונות של המוצר או השירות – ומחליפים את העמוד לעמוד נחיתה קצר, מעניין וסוחף כל הדרך עד לטופס צור קשר.
טעות מס' 9 – אפקטים מיוחדים / ניגון אוטומטי לסרטון
אחד הכללים החשובים ביותר לעמודי נחיתה – Keep It Simple. הנטייה הזאת לחשוב שאם נכניס אפקטים מיוחדים זה יעזור בהמרות היא פשוט טעות ענקית. קונפטי ואפקטים של שלג או דולרים שקופצים על העמוד רק מעצבנים את הגולש. סרטון שנדלק אוטומטית ומעיר לו את הילד, או מוזיקה שמתחילה לנגן ומפריעה לגולש באמצע פגישה, רק יוצרים אנטגוניזם למוצר שלנו.
כשמעצבים עמוד נחיתה אנחנו מדמיינים את הגולש הפוטנציאלי שלנו יושב מול מחשב וקורא בנוחיות את העמוד שלנו. בפועל, הגולש שלנו נמצא במובייל ומעביר קצת זמן בפייסבוק בשירותים של העבודה, והדבר האחרון שהוא רוצה זה משהו שיתנגן לו בצורה אוטומטית.
איך מתקנים את הטעות?
משאירים את זה פשוט – עמוד ללא אפקטים מיוחדים. סרטון זה אחלה, כל עוד הוא לא נדלק בצורה אוטומטית.
טעות מס' 10 – מורידים במקום להעלות
אחת הטעויות הנפוצות, שנובעת לרוב מחוסר הבנה מספק ב-Funnel הפרסומי שקיים בדיגיטל, הוא "להוריד" לגולש את הרצון להשאיר פרטים (לאורך ה-Funnel), במקום להעלות.
ה-Funnel הפרסומי בדיגיטל בנוי במרבית המקרים בצורה הבאה:
חשיפה למודעה >> הקלקה על מודעה >> חשיפה לעמוד נחיתה >> השארת פרטים בעמוד הנחיתה.
התהליך הנ"ל הוא הבסיסי ביותר והוא מורכב משתי חשיפות + שתי פעולות עד שמגיעים לתוצאה הרצויה (ליד).
הטעות הנפוצה של מפרסמים היא להביא את היתרון הכי גדול בבאנר, כדי לייצר הרבה הקלקות לעמוד הנחיתה ב-CTR גבוה ככל האפשר, ואז בעמוד הנחיתה לתת את הפרטים המלאים שהם פחות נוצצים, והם אלו שגורמים ללקוח לנטוש.
הדרך הטובה ביותר להסביר את זה היא באמצעות דוגמא.
נניח ואנחנו מקדמים פרויקט נדל"ן, שהיתרונות המרכזיים שלו הם המיקום והמחיר, והחסרונות המרכזיים שלו הם שמדובר בקבוצת רכישה ושתאריך האכלוס שלו רחוק.
מפרסמים רבים יבחרו להציג בבאנר את המיקום והמחיר כדי למשוך כמה שיותר הקלקות, ואז בעמוד הנחיתה יציגו את העובדה שמדובר בקבוצת רכישה ושזמן האכלוס הוא 5 שנים מהיום.
זאת הדרך הבטוחה לקבל הרבה הקלקות, אבל מעט לידים (באופן יחסי), כיוון ש"הרמנו" לגולש (מיקום ומחיר בבאנר) בחשיפת המודעה, אבל "הורדנו" לו אחרי ההקלקה, בשלב חשיפת עמוד הנחיתה (קבוצת רכישה וזמן אכלוס). כידוע במרבית המקרים אנו משלמים על הקלקות, לכן במצב הזה נשלם הרבה אבל נקבל מעט (הרבה הקלקות, מעט לידים).
הדרך המומלצת לעשות זאת היא כמובן לא להציג בכלל את העובדה שמדובר בקבוצת רכישה, או את זמן האכלוס הצפוי, ולהשאיר את זה לנציג שיסביר זאת בשיחה טלפונית (ראו סעיף 8 – בלבול בין עמוד מכירה לעמוד נחיתה).
אבל, אם בכל זאת מתעקשים להציג גם את החסרונות, ההמלצה היא להציג אותם כבר ברמת הבאנר או הפוסט, ככל הניתן. גם אם זה בקטן, בכוכביות – כך שנקבל הקלקות רלוונטיות יותר ונשלם בפועל בעיקר על כאלו שלא פוסלים מראש אכלוס רחוק ורכישה בקבוצת רכישה.
לאחר ההקלקה רק נמשיך להרים ללקוח, שם הדגש יהיה על המחיר המצוין והמיקום המבוקש, מה שיגרום לו לרצות עוד יותר להשאיר פרטים בעמוד.
איך מתקנים את הטעות?
מבינים מראש מה הם היתרונות ומהם החסרונות שלנו, ומה מהם אנחנו רוצים או לא רוצים להציג בפרסום. לאחר מכן עושים חלוקה בין המוצג במודעות לבין המוצג בעמוד הנחיתה, כך שתמיד נרים ללקוח, עד לשלב שהוא משאיר פרטים (ובשום שלב לא לתת לו סיבה לצאת מהעמוד).
** הערה: במודל ה"הרמה" נקבל פחות הקלקות (כיוון שהסטנו את החסרונות לשלב המודעה) ולכן ה-CTR שלנו יהיה נמוך יותר – מכאן עלות הקלקה גבוהה יותר. ולמרות זאת, אחוז ההמרה בעמוד שלנו יצמח בצורה משמעותית, כמו גם איכות הרימרקטינג שלנו, ולכן לאורך זמן המודל הנ"ל יספק לנו תוצאות טובות יותר.
בונוס – טעות מס' 11 – מתן עדיפות ליופי על פני כובד
יופי עיצובי של עמוד נחיתה הולך יד ביד עם משקל גבוה של תמונות וטעינת עמוד איטית.
אמנם זה לא תמיד נכון ויש היום הרבה דרכים לצמצם את הכובד בלי לפגוע באיכות, אבל לצערי זה עדיין לא נפוץ בעמודי נחיתה כמו שזה נפוץ באתרי אינטרנט (שם משתמשים באינספור תוספים כדי לצמצם את המהירות של טעינת העמוד).
יופי ואסתטיקה של עמוד הם חשובים בהחלט (כפי שתיווכחו בסעיף הבא), אבל יש דבר שחשוב יותר מהם, וזה מהירות הטעינה של העמוד. עמוד שלוקח לו זמן להיטען (רלוונטי פי כמה במובייל) גורם לאחת משתי התוצאות הבאות:
- נטישה של העמוד עוד לפני שנטען (וכמובן ששילמנו על ההקלקה)
- טעינת העמוד במצב שהגולש עצבני מהזמן שהמתין
וזה כמובן מבלי להזכיר עלויות גבוהות יותר של הקלקה בעקבות ציון איכות נמוך יותר.
התוצאה: הכסף ימשיך להישפך על הקלקות – אבל נקבל הרבה פחות לידים.
איך מתקנים את הטעות?
בודקים את הכובד של העמוד שלנו ומנסים להבין איפה אפשר לצמצם. צמצום תמונות כמעט תמיד אפשרי. ובמקרים רבים זה כדאי אפילו אם זה צריך לבוא על חשבון היופי.
בונוס 2 – טעות מס' 12 – מתן עדיפות לטקסט חי על פני יופי
"רגע, משהו פה לא הגיוני… הרי הרגע כתבת שמהירות חשובה יותר מהיופי, והרי טקסט חי גורם לעמוד לעלות הרבה יותר מהר. איך יכול להיות שזאת טעות להעדיף טקסט חי על פני יופי?"
אז רגע אחד לפני שאתם צולבים אותי…
טקסט חי אכן מעלה את מהירות העמוד, ויש שיטענו בתוקף שגם את ציון האיכות של גוגל (לא הוכח בשום צורה), אבל יש לו גם חסרונות שגורמים לפעמים לירידה באחוז ההמרה של עמוד הנחיתה – ובעצם גורמים לכך שנקבל פחות לידים.
אנשים אוהבים יופי ונמשכים לעיצוב יפה. מעבר לזה, פסיכולוגית העיצוב משפיע עליהם בצורה כזאת שהם מעריכים יותר את המותג שלכם ומאמינים בכם יותר. בסופו של דבר המשמעות היא יותר לידים, ואיכות גבוהה יותר של לידים.
הטקסט החי שקיים היום, בהנחה שאתם בונים עמוד בעברית, בנוי בעיקר מהפונטים החינמיים של גוגל. הפונטים הקיימים אומנם לא רעים, אבל הם עדיין לא ברמת עיצוב שמשדרת מותג חזק.
מעבר לזה, עיצוב עם טקסט חי גורם בהרבה מקרים לקפיצה של טקסט על תמונה, כך שבמכשירים מסוימים זה נראה פחות טוב ולא כמו שאתם ראיתם את זה בשלב האישור. דבר קצת דומה יכול לקרות בדפדפנים שונים שתומכים או לא תומכים בטקסט שאתם בחרתם, כך שהם יראו פונט אחר לגמרי שייראה הרבה פחות מקצועי.
עכשיו תוסיפו לכל זה את הזמן שלוקח לתכנת עמוד נחיתה עם טקסט חי שגם ייראה טוב במרבית המכשירים, ותקבלו שהפתרון של טקסט כתמונה, לפחות ברמת הכותרות ותת הכותרות, הוא כנראה פתרון הרבה יותר טוב – וכזה שמאפשר לכם להבין בדיוק איך העמוד שלכם ייראה לכל הגולשים, בלי קשר למכשיר שלהם ולמסך שלהם.
אה, והכי חשוב – זה לא באמת ישפיע על הכובד של העמוד, כיוון שהמשקל של האותיות כתמונה הוא חסר משמעות. העמוד עדיין יעלה מהר, בהנחה שצמצמתם את כובד התמונות למינימום.
איך מתקנים את הטעות?
בודקים טוב טוב האם באמת יש צורך בטקסט חי. במידה ולא – תנו העדפה לטקסט שהוא מובנה על העמוד כתמונה.
לסיכום:
כל הטעויות שצוינו כאן נובעות מתוך הניסיון שלנו כסוכנות דיגיטל שמתמחה בפרפורמנס. ניסיון שכולל עשרות אלפי לידים שייצרנו במהלך השנים. בהחלט יכול להיות שהניסיון שלכם יצביע על מסקנות אחרות מאלו שהובאו כאן. חשוב לציין שכל עמוד נחיתה עומד בפני עצמו ויש לו את המאפיינים שחשובים שיהיו בו, גם אם הם מורידים את אחוז ההמרה.
במידה ואתם מכירים טעויות נוספות ורוצים לתרום למדריך, נשמח לשמוע מכם בתגובות.
וכמובן, שתפו אם אהבתם 🙂